note for building a blog
Always wanted to build my own blog, previously thought of using WordPress, but suffered from laziness, didn't want to mess with the server. Later, I stumbled upon GitHub Pages, which automatically generates a website by uploading a js project, and everything is hosted on GitHub. The official instructions also recommend using this for writing blogs, so I started to try it. The general framework should be that GitHub Pages generates the website from your github.io project on GitHub, Hexo generates the static web page project from your blog content and custom settings, and then uploads it to your repository. To back up, we will establish two branches in the repository: one master for Hexo to upload static web page files, and one hexo for saving the local Hexo project. Below, I share some experiences and pitfalls encountered.
2017.2.8 update md writing software2017.2.10 update mathjax cdn, add long gallery, update domain name, access分流(blog2.0)2017.2.13 update optimization plugin, update top description, optimize long gallery, widen article width(blog3.0)2017.3.30 update top description original address2017.12.27 update异地恢复2018.7.6 update a more comprehensive reference website

Premise
- Install Node.js
- Install git
- Install your favorite text editing software, such as notepad++, for writing blogs. Alternatively, use plugins and third-party markdown writing software (recommended).
- Optional: Install the Chrome plugin Minimalist Image Hosting or MPic (image hosting software). Install GeoGebra (for drawing graphs)
GitHub & Hexo Initialization
Choosing hexo as the blog tool, rather than the officially recommended jekyll, is actually quite similar; one is based on Ruby, and the other on Node.js. Hexo is said to be faster. The final process was like this.
- Registering a GitHub account, this is omitted
- Create a new repository, the name must be "your_username.github.io"
- Create a new hexo branch for this repository and set hexo as the default branch
- cd to a new local folder (used to store the blog project) in git bash
- Sequentially execute npm install hexo, hexo init, npm install, npm install hexo-deployer-git
- At this point, the Hexo blog project has been initialized in your folder. Find _config.yml in the folder and modify the deploy parameter to master, see the following text.
- https://your_username.github.io/
- The current state is that your blog project exists under the hexo branch, and all changes are saved to the Hexo branch on GitHub, but since the deploy parameter is set to master, using the hexo command to generate blog web pages will update the master branch, so both branches will be updated each time the blog is updated, one for the hexo project and one for updating web pages
Afterward, all commands are executed in the Git Bash command-line environment, with the working directory being the Hexo blog directory, and note that you should switch to the hexo branch
Hexo Configuration
The directory format of the Hexo blog is as follows
- _config.yml - package.json - scaffolds - source | ├── _drafts | └── _posts - themes
- config.yml sets the overall parameters of the blog here, such as the blog name, URL, and git.
- _posts stores your articles
- theme, as the name implies, stores the blog interface theme
- In the config.yml, configure the following key parameters:
- Blog Website Title
- Subtitle: Subtitle
- description: One-sentence summary
- author: Author Name
- language: zh-Hans Language Check the supported languages in the language section of the topic catalog based on the theme you choose
- timezone: Asia/Shanghai time zone, this has a standard, China should be written as Shanghai time zone
- https://your_username.github.io/
- type: git
- repo: https://github.com/your_username/your_username.github.io.git
- branch: master
Update Hexo project
Sequentially execute
- git add . (Check if all files are updated)
- git commit -m "Update Report" (submitting commit)
- git push origin hexo (Upload updates to GitHub) The first update may encounter some errors
- First, pull then push; otherwise, GitHub will report an error if it finds that some files on the local machine are not on the server
- Permission denied: Go to the blog directory/.git/config, find the Url, and change the SSH link to HTML format: https://www.github.com/your_username/your_username.github.io.git
- refusing to merge unrelated histories because there is no common ancestor branch to merge, this can only be forced to merge, execute command: git pull origin hexo --allow-unrelated-histories, then run ush all operations are performed under the Hexo branch, because master only stores static web page files, which do not require you to change, it is generated by Hexo
Hexo write blogs and update webpages
Main commands are as follows
- hexo clean Clean cache and static files
- hexo g or hexo generate to generate framework files; it is recommended to clean first and then generate before updating the website
- hexo s or hexo server to open the local server for preview, enter localhost:4000 as the URL, and press Ctrl+C to close
- hexo new "filename" creates a new blog post, this filename is not the title of the article, and after creating it, you can open it in the _posts folder to write the blog
- hexo d or hexo deploy, after writing the blog, clean & generate, then deploy the blog to GitHub Pages, the blog webpage is updated. There are a few points to note
- After the first new directory is created, execute `#npm install hexo-deployer-git --save` to install git deployment; otherwise, the upload will not work
- Hexo's grammar specification is very strict; tags: or level headings # must be followed by a space
- I have some issues updating under the next topic, it's best to generate the server twice for previewing, and use server -s during the preview
Several Choices for Hexo Writing (Windows)
MarkFlyElephant: Here, the Chrome app version of MarkFlyElephant is recommended, which can be opened offline. Advantages: The interface is simple and clear, editing is free, the preview function is complete, common operations (bold text, inserting images, links, code blocks, quotes) are convenient, and it can be bound to Evernote for article backup. Disadvantages: The operation is a bit 麻烦, and the text needs to be copied back. It is not convenient to open multiple articles, free trial for 10 days, 78 yuan per year, and it looks like this:
![i078zV.jpg]()
hexo admin plugin: Install the hexo-admin plugin for visual management of blogs, installation method:
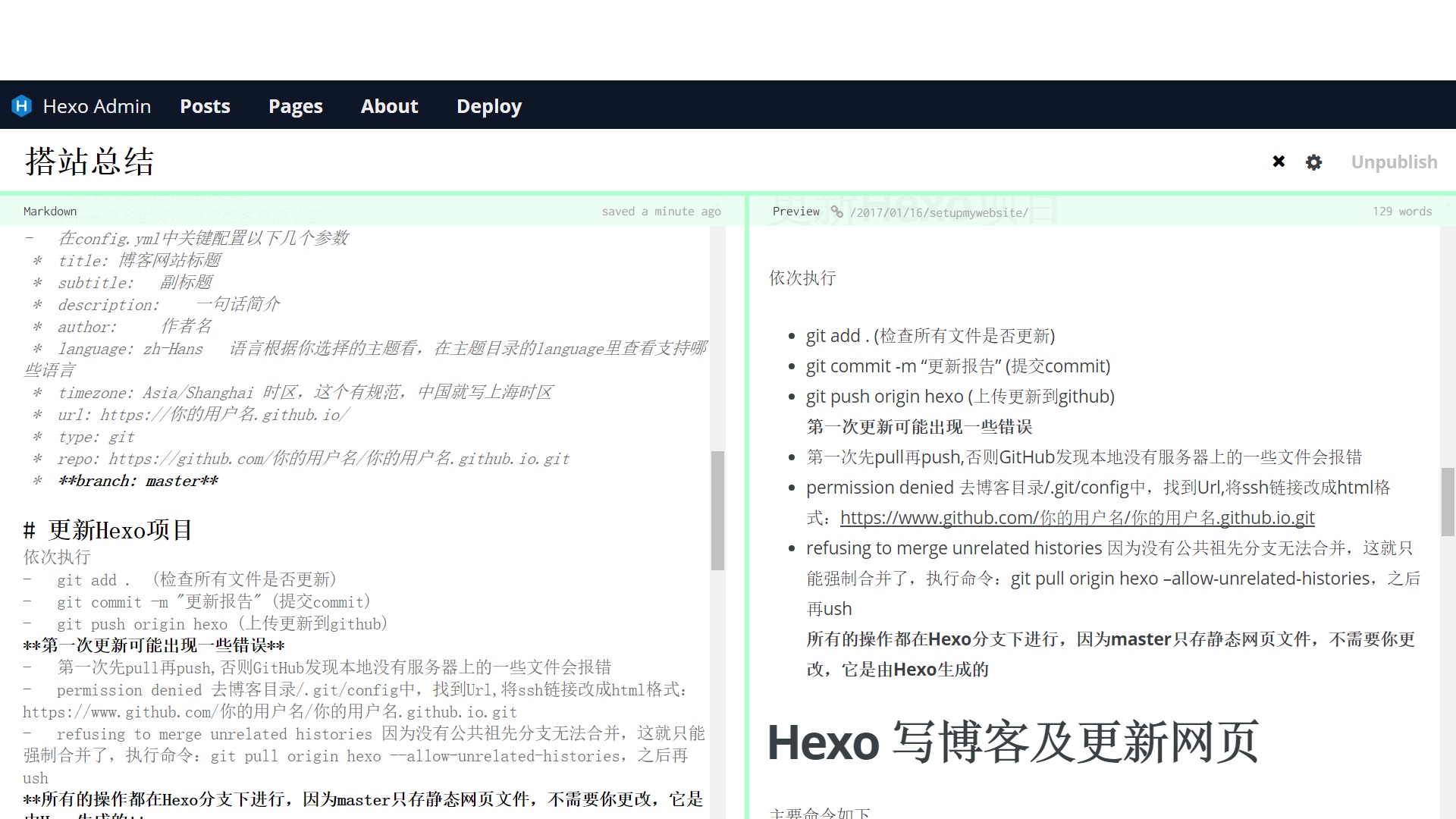
npm install --save hexo-admin hexo server -d open http://localhost:4000/admin/http://localhost:4000/admin/* is a web management interface that can manage articles, and it can also write articles, with real-time preview, adding tags, etc., which is equivalent to extracting some functions and making them into a GUI. **Advantages: multi-article management, convenient operation, automatic saving; when editing, you can change the font size and style according to the md syntax. Disadvantages: the preview is not complete. It does not support mathjax mathematical formula preview, the degree of customization is not high; there is a minor bug in editing; there is a small issue with the filename when creating a new article; it is not very good at supporting Chinese**, and it looks like this:
![i073R0.jpg]()
Recommend installing both, use a third-party editor for writing new articles or articles that require inserted formula code, and use hexo admin if it's just for regular typing or updating previously written articles.
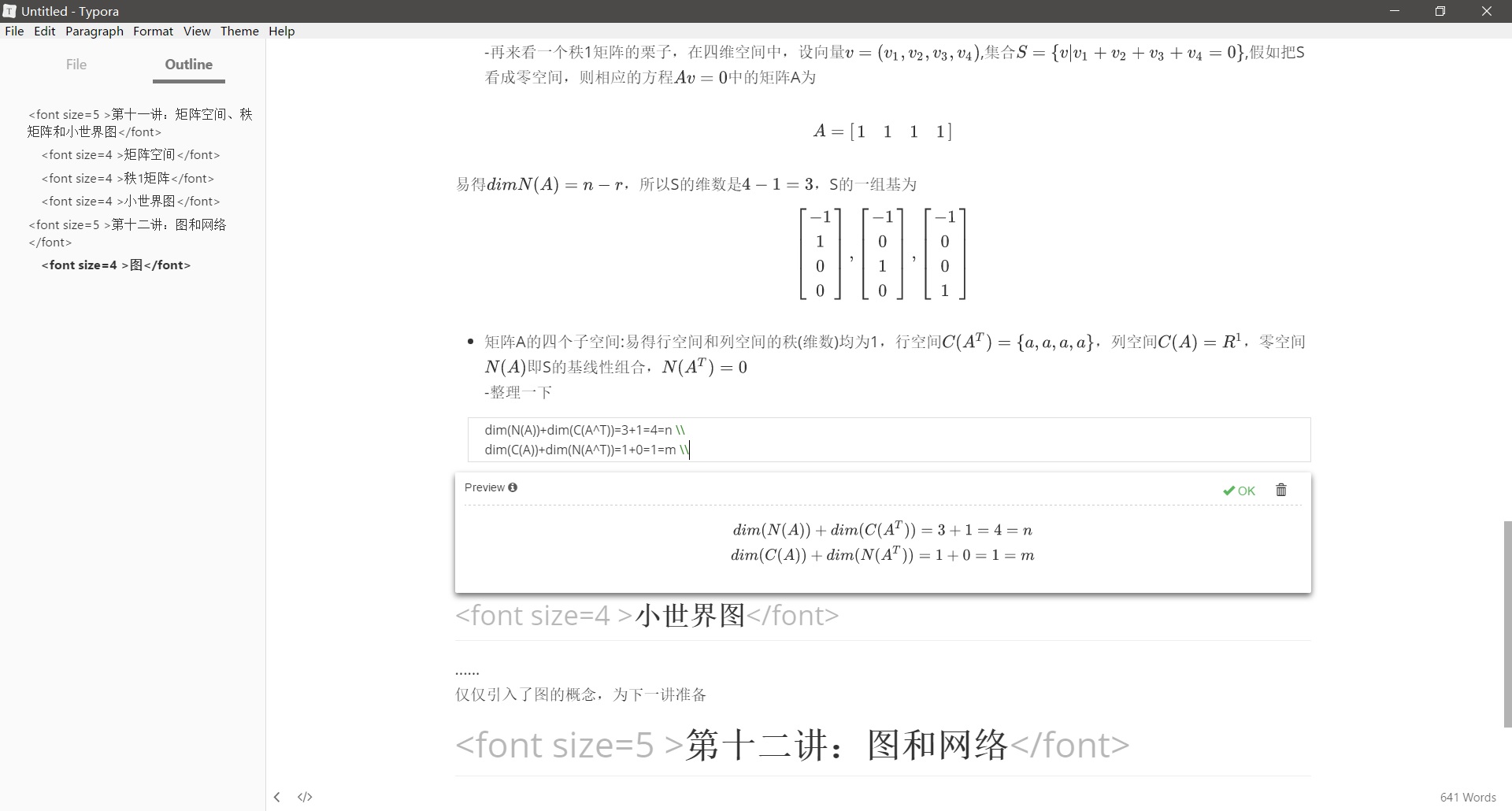
Typora: There are many markdown writing software options, most of which allow for editing and previewing simultaneously. Here, I highly recommend a minimalist design software that advocates for the "what you see is what you get" concept: Typora. **Advantages: What you see is what you get, desktop software, complete features, and a convenient experience similar to Word (especially convenient for inserting tables and images). Disadvantages: Does not support synchronization and backup, HTML needs to be designated in a separate area, and editing is slightly less free.** It looks like this:
![i071Gq.jpg]()
Mac systems are recommended to use Mou or Sublime online, I have not used them and do not make any evaluations.
Always have Notepad++ on hand; there's no problem that Notepad++ can't solve.
Topic Setting
- Generally, Hexo theme creators will open-source their themes on GitHub, and you can directly clone them to your local machine using the command, then change the theme in config.yml to this theme name.
- Each topic has its own config.yml file, used for further configuration of each topic, which can be modified according to the author's instructions or the readme on GitHub.
Writing Grammar
- Grammar supports Markdown, can use HTML, LaTeX, and other grammars, but must be declared at the beginning of the article
Insert Image
- Insert images are divided into local and online link insertion; it is recommended to use online links
- My method is to apply for a Qiniu Cloud account, create a new storage space, obtain the domain name, ak, sk, then install an extension in Chrome, Minimalist Image Hosting, configure the domain name, ak, sk obtained just now in this extension, and then directly click to upload the image, which is it. The extension will automatically generate the markdown statement for inserting the image or an online link, which can be directly written into the text. MPic is the same.
Insert Formula
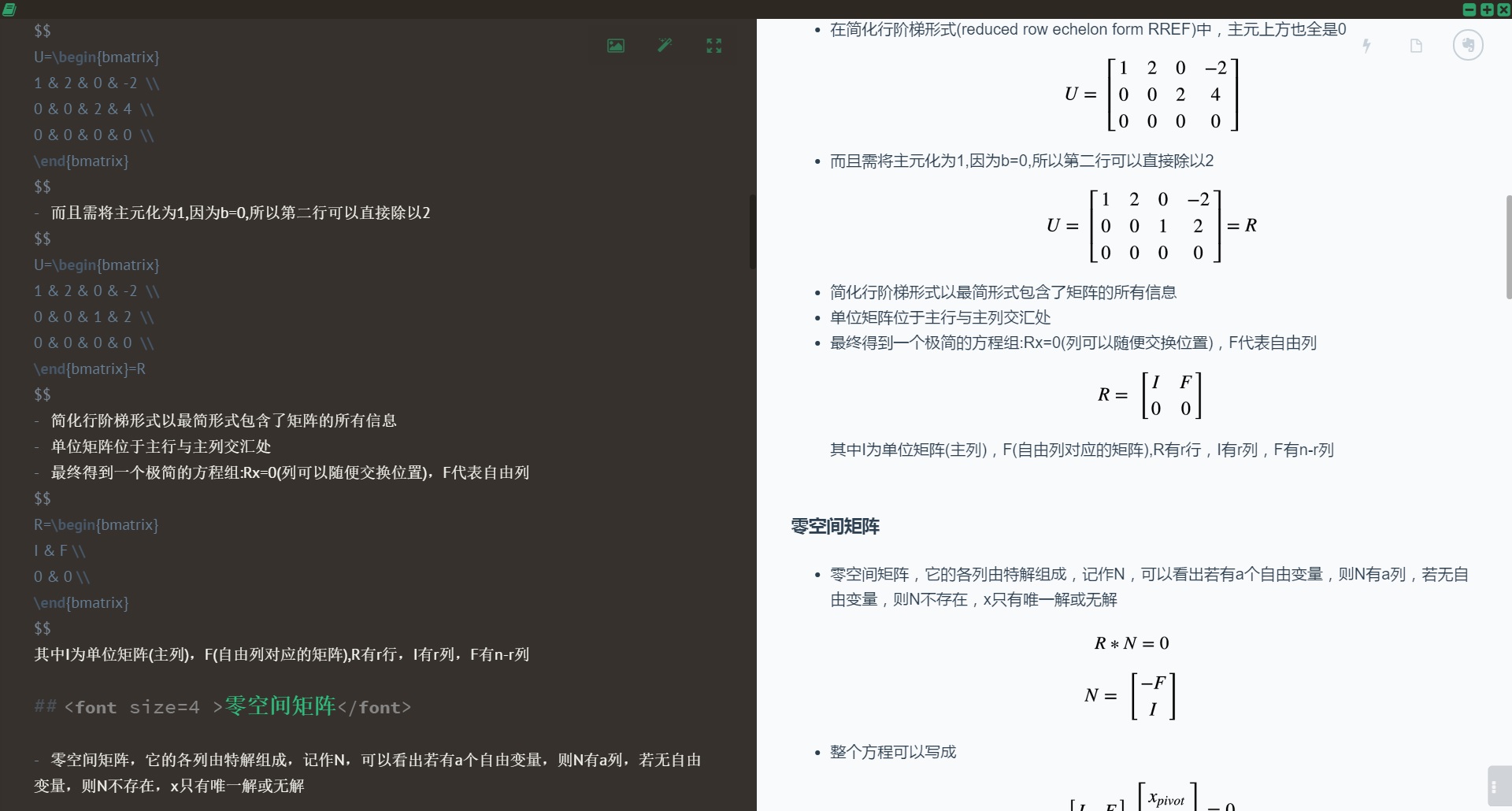
Surround the formula with a pair of $$, grammatical support for LaTeX
must declare in the beginning of the article like mathjax: true
Because hexo first uses marked.js for preprocessing and then processes it with MathJax, the backslash \ may be escaped as \, which can lead to incorrect display of formulas. There are two solutions: type two backslashes more, or the other solution is to modify the marked.js file, ignore the escaping, and you can search for the method on Baidu.
Suggest replacing CDN to accelerate:
mathjax: enable: true per_page: true cdn: //cdn.bootcss.com/mathjax/2.7.0/MathJax.js?config=TeX-AMS-MML_HTMLorMML
Tags and Classification
- The difference between tags and categories lies in that one article may be assigned to a single category, but may have multiple tags
- For example, an article on machine learning is categorized under machine learning, but it can have multiple tags such as code, mathematics, and originality
- categories: Category Name
- tags: tag_name or tags: [tag1, tag2,...], note not to use Chinese commas
Other beautification
- I use the Next theme, which allows settings like background, and a quick search on Baidu will find the methods
- Change the font according to the theme. In "next," the font is changed directly in the "config," using Google Fonts. Due to issues with accessing it in China, the host uses "//fonts.css.network."
Home Article Quantity Setting
Install plugin
npm install --save hexo-generator-index npm install --save hexo-generator-archive npm install --save hexo-generator-tagAdd the following field to the site configuration file config.yml
index_generator: per_page: 5 archive_generator: per_page: 20 yearly: true monthly: true tag_generator: per_page: 10index, archive, and tag prefixes represent the homepage, archive page, and tag page respectively.
Add comment feature
- Subject-dependent, I use the Next theme, which supports Duoshuo by default; you only need to write your own duoshou_shortname in the theme configuration file
- Nowadays, it's best to shut down those whatnots and open a background space on LeanCloud instead. You can use gitcomment, Disqus, or Liker. Currently, I use Valine, mainly because it allows comments without the need for login
Optimization Plugin
- hexo-generated html files have many redundancies; here, it is recommended to install a plugin to compress files, improving efficiency hexo-all-minifier
Top
- Thank you Netcan_Space for providing the solution, hoping the official theme will add this feature: Add Hexo sticky feature
cnpm
- Use Taobao mirror to install plugins for faster speed, details on Baidu cnpm installation
Reactive Systems Science
- Using hexo-generator-feed for rss: hexo-generator-feed
Remote Recovery
- Recently reinstalled the system, restored the local blog, but after
cloning from remote and operating locally with hexo, many problems were
found, summarized as follows
- clone after directly installing dependencies, no need for hexo init, otherwise it will affect the blog's config.yml
- This time, the blog was actually completely rebuilt because there were issues with importing the previous settings. It was later discovered that there was no theme in the local blog backup at all! Because my theme was cloned from someone else's repository, and the entire blog was backed up through git, one repository cannot contain another, so the theme and all settings were never backed up. In the future, the .git folder under the theme directory should be deleted.
- Remember to install hexo-deployer-git
- next has been updated, but some dependencies for the new features still need to be checked, and you need to run npm install yourself
- Found that the previous blog was too flashy, so this time I simply removed all the additional features, focusing on writing
- The above 2 figures are outdated; you can check the file directory of the blog in my GitHub
- There are many modules that have not been backed up due to their long names, and I feel that Baidu Cloud is more reliable
- Upgrade MathJax to 2.7.5
- Adopt hexo-renderer-kramed and modify the inline.js escaping
This big shot is reliable
- Website here: HEXO Website Memo
- Mentioned is an excellent version control tool that resolves the issue of repositories under themes, with a direct introduction available at hexo-git-backup